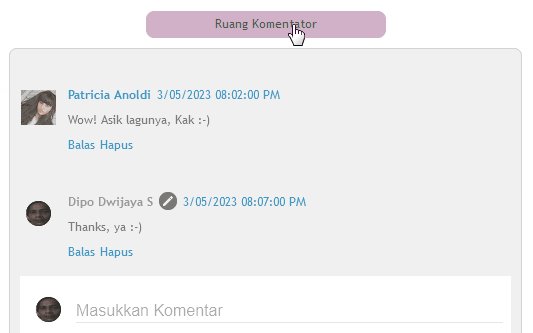
Form komentar blog bisa disembunyi'in sekaligus ditampilin kalo perlu!
Supaya bisa seperti itu, pasang CSS:
/* Spoiler */ input[id^="spoiler"]{ display: none; } input[id^="spoiler"] + label { display: block; width: 200px; margin: 0 auto; padding: 5px 20px; background: ##193049; color: #fff; text-align: center; border-radius: 8px; cursor: pointer; transition: all .6s; } input[id^="spoiler"]:checked + label { color: #333; background: #ccc; } input[id^="spoiler"] ~ .spoiler { width: 90%; height: 0; overflow: hidden; opacity: 0; margin: 10px auto 0; padding: 10px; background: #eee; border: 1px solid #ccc; border-radius: 8px; transition: all .6s; } input[id^="spoiler"]:checked + label + .spoiler{ height: auto; opacity: 1; padding: 10px; }
Dilanjutin dengan merubah <b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comment_picker'/> menjadi:
<input id='spoiler' type='checkbox'/> <label for='spoiler'>Ruang Komentator</label> <div class='spoiler'> <b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comment_picker'/> </div>