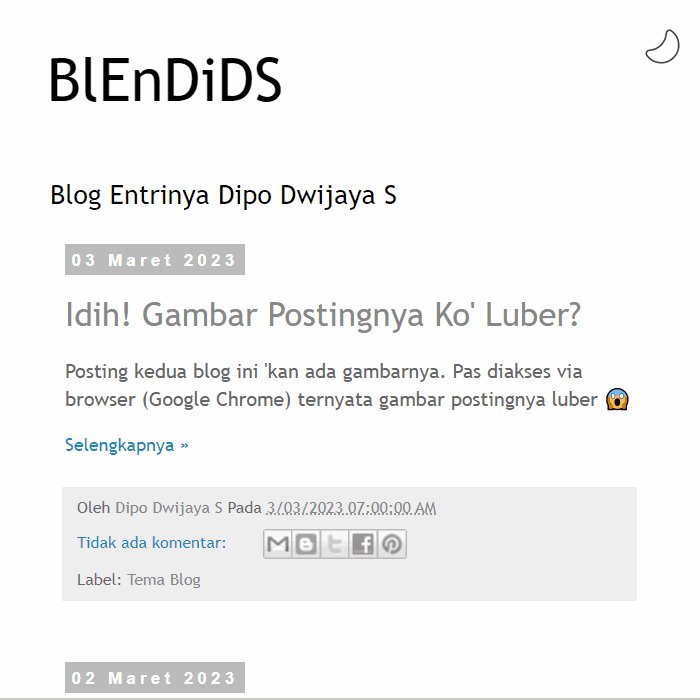
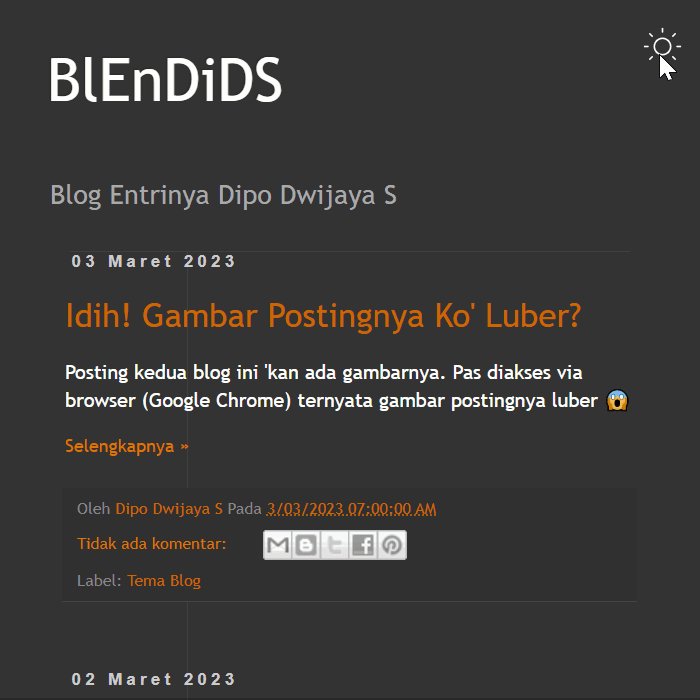
Maukah kamu, wahai pengunjung BlEnDiDS melihat sisi gelap dari blog ini (Dark of the BlEnDiDS)?
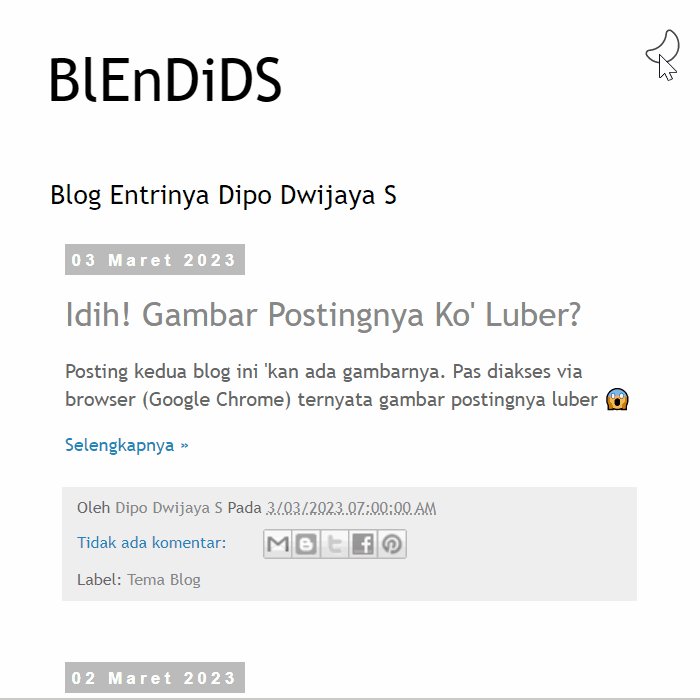
Kalo mau, silakan liat di sisi kanan atas terus klik ikon rembulan.
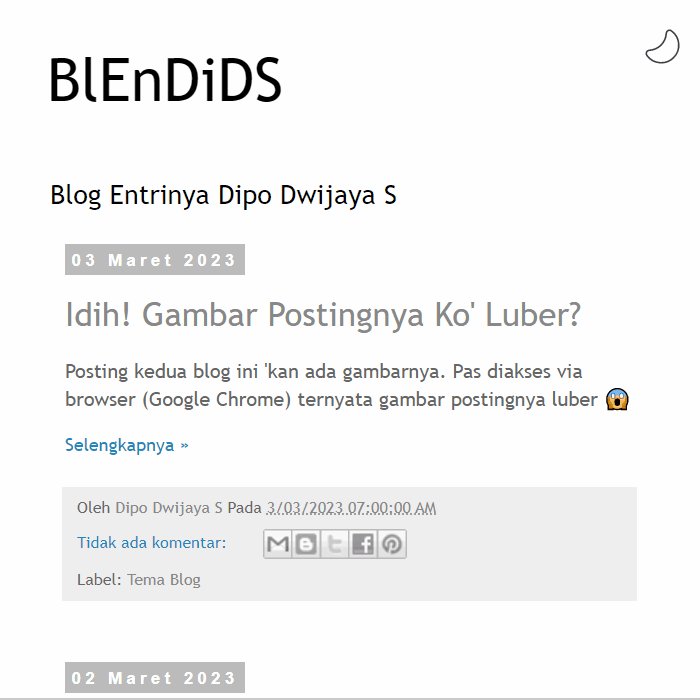
Kalo mau balik lagi ke tampilan sebelumnya, klik ikon mirip mentari.
Ko' Bisa Begitu, Sih?
Ya, bisalah! Tapi prosesnya rada ngejelimet alias rumit bin mumet.
Pertamax: Pasang JQuery
Nih JQuery-nya: <script src='https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js'/>
Keduax: Pasang CSS
Catatan: CSS harus disesuaikan dengan class yang udah ada (jadi jangan maen kopas trus pas ngeliat hasilnya bingung karena ga sesuai harapan, ya).
/* Dark Mode */ .Switchdark { position: fixed; text-align: center; display: inline-block; align-items: center; z-index: 100; right: 20px; top: 20px; } .toggledarkwendy { display: none; } .toggledarkwendy-btn { display: flex; align-items: center; width: 26px; height: 26px; } .toggledarkwendy-btn svg { fill: none!important; stroke: #444; stroke-linecap: round; stroke-linejoin: round; stroke-width: 1; } .toggledarkwendy-btn .svg-1 { display: inline-block; } .toggledarkwendy-btn .svg-2 { display: none; } .toggledarkwendy-switch:checked + .toggledarkwendy-btn .svg-1 { display: none; } .toggledarkwendy-switch:checked + .toggledarkwendy-btn .svg-2 { display: inline-block; } .darkmode { background: #1e1e1e; color: #fefefe; } .darkmode .toggledarkwendy-btn svg{ stroke: #fefefe; } .darkmode body { color: #cccccc; background: #292929 none repeat scroll top left; } .darkmode a:link { color: #dd7700; } .darkmode a:visited { color: #cc6600; } .darkmode a:hover { color: #cc6600; } .darkmode .content-inner { background-color: #333333; } .darkmode .Header h1 { color: #ffffff; text-shadow: -1px -1px 1px rgba(0, 0, 0, .2); } .darkmode .Header .description { color: #aaaaaa; } .darkmode .tabs-inner .section:first-child { border-top: 1px solid #404040; } .darkmode .main-outer { border-top: 0 solid #404040; } .darkmode .fauxcolumn-left-outer .fauxcolumn-inner { border-right: 1px solid #404040; } .darkmode .fauxcolumn-right-outer .fauxcolumn-inner { border-left: 1px solid #404040; } .darkmode .date-header span { background-color: transparent; color: #cccccc; } .darkmode .post-footer { color: #888888; background-color: #303030; border-bottom: 1px solid #444444; } .darkmode div.widget > h2, .darkmode div.widget h2.title { color: #ffffff; } .darkmode .blog-pager-older-link, .darkmode .home-link, .darkmode .blog-pager-newer-link { background-color: #333333; } .darkmode .mobile .content-outer { -webkit-box-shadow: 0 0 3px rgba(0, 0, 0, .15); box-shadow: 0 0 3px rgba(0, 0, 0, .15); } .darkmode .mobile .main-inner, .darkmode .mobile .footer-inner { background-color: #333333; } .darkmode .mobile-date-outer { border-bottom: 1px solid #ddd; } .darkmode .mobile-index-contents { color: #cccccc; } .darkmode .mobile-link-button { background-color: #dd7700; }
Ketigax: Pasang Javascript
<script type='text/javascript'> //<![CDATA[ // Dark Mode $("#darkmode").click(function(){$("body").toggleClass("darkmode")}),$("body").toggleClass(localStorage.toggled),$("#darkmode").click(function(){"darkmode"!=localStorage.toggled?($("body").toggleClass("darkmode",!0),localStorage.toggled="darkmode"):($("body").toggleClass("darkmode",!1),localStorage.toggled="")}); //]]> </script>
Terakhir: Pasang Tombol Alih
<div class='Switchdark'> <input class='toggledarkwendy toggledarkwendy-switch' id='darkmode' type='checkbox'> <label class='toggledarkwendy-btn' for='darkmode'> <svg class='svg-1' viewbox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><g><path d='M183.72453,170.371a10.4306,10.4306,0,0,1-.8987,3.793,11.19849,11.19849,0,0,1-5.73738,5.72881,10.43255,10.43255,0,0,1-3.77582.89138,1.99388,1.99388,0,0,0-1.52447,3.18176,10.82936,10.82936,0,1,0,15.118-15.11819A1.99364,1.99364,0,0,0,183.72453,170.371Z' transform='translate(-169.3959 -166.45548)'/></g></svg> <svg class='svg-2' viewbox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'> <circle cx='12' cy='12' r='5'> <line x1='12' x2='12' y1='1' y2='3'/> <line x1='12' x2='12' y1='21' y2='23'/> <line x1='4.22' x2='5.64' y1='4.22' y2='5.64'/> <line x1='18.36' x2='19.78' y1='18.36' y2='19.78'/> <line x1='1' x2='3' y1='12' y2='12'/> <line x1='21' x2='23' y1='12' y2='12'/> <line x1='4.22' x2='5.64' y1='19.78' y2='18.36'/> <line x1='18.36' x2='19.78' y1='5.64' y2='4.22'/> </circle> </svg> </label> </input> </div>
B O N U S
Silakan lihat posting yang judulnya Cara Menambahkan Script Dark Mode di Template Blogspot biar lebih jelas dan lengkap.